编译chromium
系统要求
- Windows
- visual studio 2022(Desktop development with C++)
- git bash
安装 depot_tools
下载 depot_tools
https://storage.googleapis.com/chrome-infra/depot_tools.zip添加到path
将depot_tools添加到PATH的开头(必须在任何Python安装之前)。请注意,环境变量名称对大小写不敏感。
- 假设您解压缩了捆绑包到C:\src\depot_tools,请打开:控制面板 → 系统和安全 → 系统 → 高级系统设置
- 如果您拥有管理员访问权限,请修改PATH系统变量,并将C:\src\depot_tools放在前面(或者至少放在可能已经安装了Python或Git的任何目录之前)。
- 如果您没有管理员访问权限,可以通过打开以下内容添加用户级PATH环境变量:控制面板 → 系统和安全 → 系统 → 搜索“编辑您帐户的环境变量”
- 需要在PATH里面最前面添加C:\src\depot_tools。
此外,以相同的方式添加一个DEPOT_TOOLS_WIN_TOOLCHAIN环境变量,并将其设置为0。这告诉depot_tools使用您本地安装的Visual Studio版本(默认情况下,depot_tools将尝试使用Google内部版本)。
您还可能需要将vs2022_install变量设置为Visual Studio 2022的安装路径,例如:set vs2022_install=C:\Program Files\Microsoft Visual Studio\2022\Community。
然后到命令行运行下面命令,如果正常输出,说明depot_tools安装成功
gclient获取chromium源码
新建chromium目录来放置源码, 需要大概100G的空间,如果没有,最后会因为空间不足而失败。
mkdir chromium && cd chromium拉取源码, 这个取决于你的网络速度,一般要几个小时,所以可以放到晚上拉取, 还有如果失败要重试,使用gclient sync命令
fetch chromium也可以切换分支后再拉取代码
git checkout 130.0.6722.0
gclient sync -D配置build参数
通过GN工具生成.ninja配置文件,通过ninja工具编译
生成build目录
gn gen out/Default编译Chromium
有5万多个文件需要编译,一般也需要3-5个小时,所以也可以放到晚上编译。14900k就是快啊,只用了1小时10分钟就全部编译完成了。
autoninja -C out/Default chrome运行编译好的Chromium
out/Default/chrome.exe通过visual studio调试Chromium
生成visual studio解决方案
如果您想在开发Chromium时使用Visual Studio Intellisense,请在生成输出目录时使用gn gen命令行参数–ide(如在”获取代码”页面中所述)。以下是一个示例,假设您的检出路径为C:\src\chromium,输出目录为out/Default:
$ gn gen --ide=vs2022 --ninja-executable="C:\src\chromium\src\third_party\ninja\ninja.exe" out/Default然后,您可以使用Visual Studio打开生成的解决方案: out/Default/all.sln
GN将在您的构建目录中生成一个名为all.sln的文件。它将在内部使用Ninja进行编译,同时允许大多数IDE功能正常工作(没有本机的Visual Studio编译模式)。如果您手动再次运行”gen”,则需要重新提供此参数,但通常情况下,GN会在构建时自动保持构建和IDE文件的最新状态。
生成的解决方案将包含数千个项目,加载速度会很慢。您可以使用–filters参数来限制仅生成您感兴趣的代码的项目文件。尽管这也会限制项目资源管理器中显示的文件,但调试仍然可以正常工作,您可以在手动打开的文件中设置断点。一个最小的解决方案,可以让您在IDE中编译和运行Chrome,但不会显示任何源文件,示例如下:
$ gn gen --ide=vs2022 --ninja-executable="C:\src\chromium\src\third_party\ninja\ninja.exe" --filters=//chrome --no-deps out/Default您可以选择性地将其他您关心的目录添加到过滤器中,例如:–filters=//chrome;//third_party/WebKit/*;//gpu/*。
目前我们调用的是主进程,所以filters的设置如下 gn gen --ide=vs2022 --ninja-executable="C:\src\chromium\src\third_party\ninja\ninja.exe" --filters="//chrome;//chrome/browser/*" --no-deps out/Default
调试chromium主进程
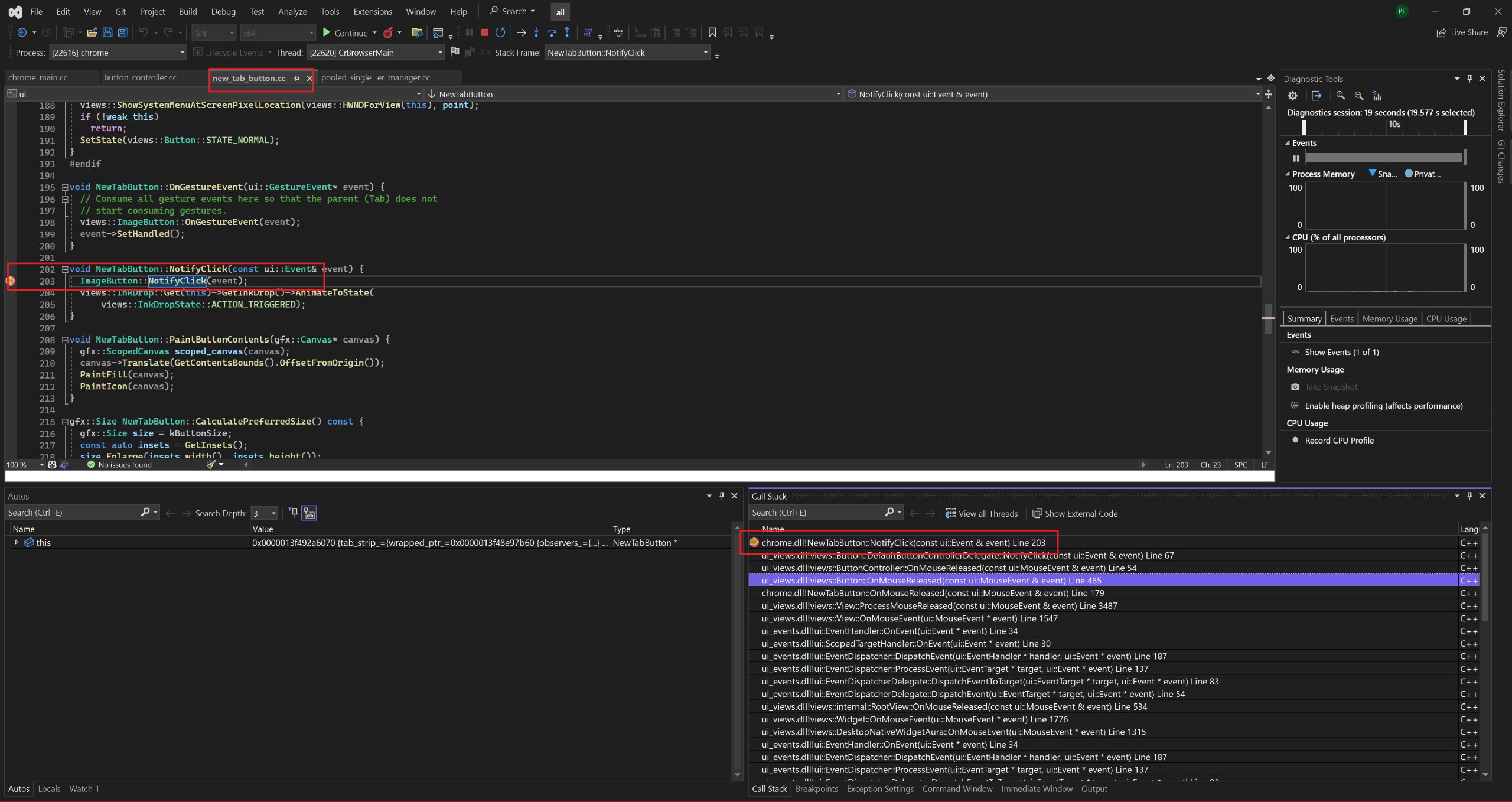
打开生成的解决方案: out/Default/all.sln,然后找到文件chrome/browser/ui/views/tabs/new_tab_button.cc, 并且在函数void NewTabButton::NotifyClick(const ui::Event& event)中设置断点,然后F5启动debug模式,新建一个tab,就会进入断点, 具体效果如下图:

调试chromium渲染进程
安装Child Process Debugging Power Tool插件,然后在other debug targets里面enable下就可以直接进行调试了。
具体操作可以参考这个文章:https://devblogs.microsoft.com/devops/introducing-the-child-process-debugging-power-tool/

